 We are proud to announce the availability of the Mediafly HTML5 Player. After months of development, we have opened the Mediafly HTML5 Player as a “beta” application for users of our OnAir podcast aggregation platform.
We are proud to announce the availability of the Mediafly HTML5 Player. After months of development, we have opened the Mediafly HTML5 Player as a “beta” application for users of our OnAir podcast aggregation platform.
HTML5 is an important technology. It has the potential to dramatically simplify video playback, improve web application user interfaces, and increase online/offline synchronization for apps. We are not only seeing an increasing number of websites support HTML5 extensions, but also seeing embedded HTML5 applications running as native applications in mobile and connected TV devices.
However, video over HTML5 remains complicated. Codecs, browser support, device support, bitrate switching, security, Flash fallback, navigation+playback, and many other decisions fall in the way of a smooth, seamless experience.
Mediafly’s HTML5 Player streamlines all of these decisions and makes the implementation as simple as embedding a few lines of code and checking a few boxes. The HTML5 Player includes numerous features found on other Mediafly apps:
- A fully branded Web Player (Flash with fallback to HTML5) that can be embedded into your pages with no more than 10 lines of pre-defined code.
- Authentication. We offer multiple formats of authentication for your apps: single password, username/password, username/password/PIN
- Security. Our token-based technology ensures that only our Mediafly-built web players will have access to your content.
- Live streaming events. Want to host a live streaming event through your Web Player? With Mediafly, you can do so easily.
- User-level analytics. Identify strong and weak videos, and learn more about how your users experience your media.
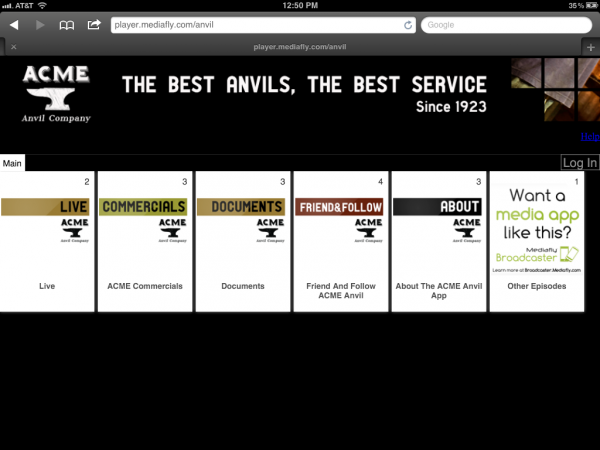
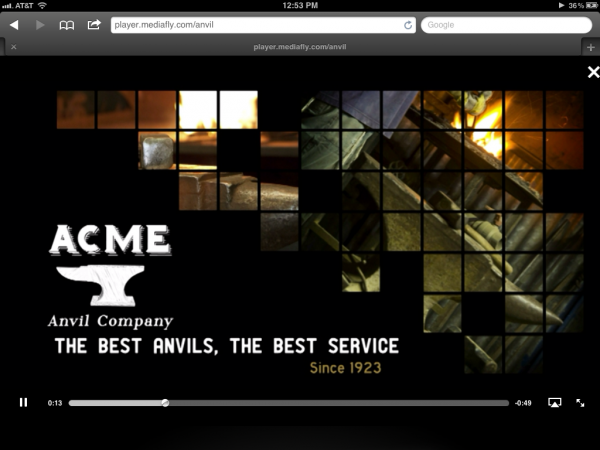
Try the Mediafly HTML5 Player out today with ACME Anvil, our demonstration company, or with Mediafly OnAir, our podcast aggregation service.



Comments are closed.